
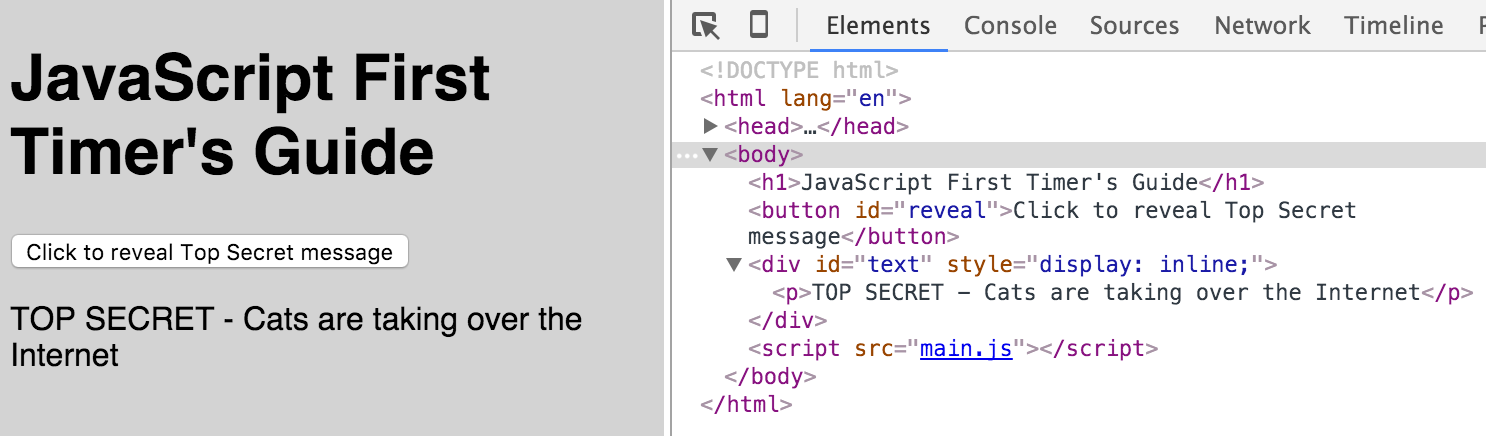
11.8. Custom JavaScript Display and Grading Problem — EdX Open Learning XML Guide - Alpha Version documentation
![Error] kwift.js "undefined is not an object (evaluating 'n.style.display="none"')" | Quasar Framework Community Error] kwift.js "undefined is not an object (evaluating 'n.style.display="none"')" | Quasar Framework Community](https://forum.quasar-framework.org/assets/uploads/files/1540484903147-2018-10-25_19-28-07.png)
Error] kwift.js "undefined is not an object (evaluating 'n.style.display="none"')" | Quasar Framework Community
![span class="ajax-new-content" style="display:inline-block;"> causes unwanted whitespace [#2588013] | Drupal.org span class="ajax-new-content" style="display:inline-block;"> causes unwanted whitespace [#2588013] | Drupal.org](https://www.drupal.org/files/issues/unnecessary-space.png)
span class="ajax-new-content" style="display:inline-block;"> causes unwanted whitespace [#2588013] | Drupal.org

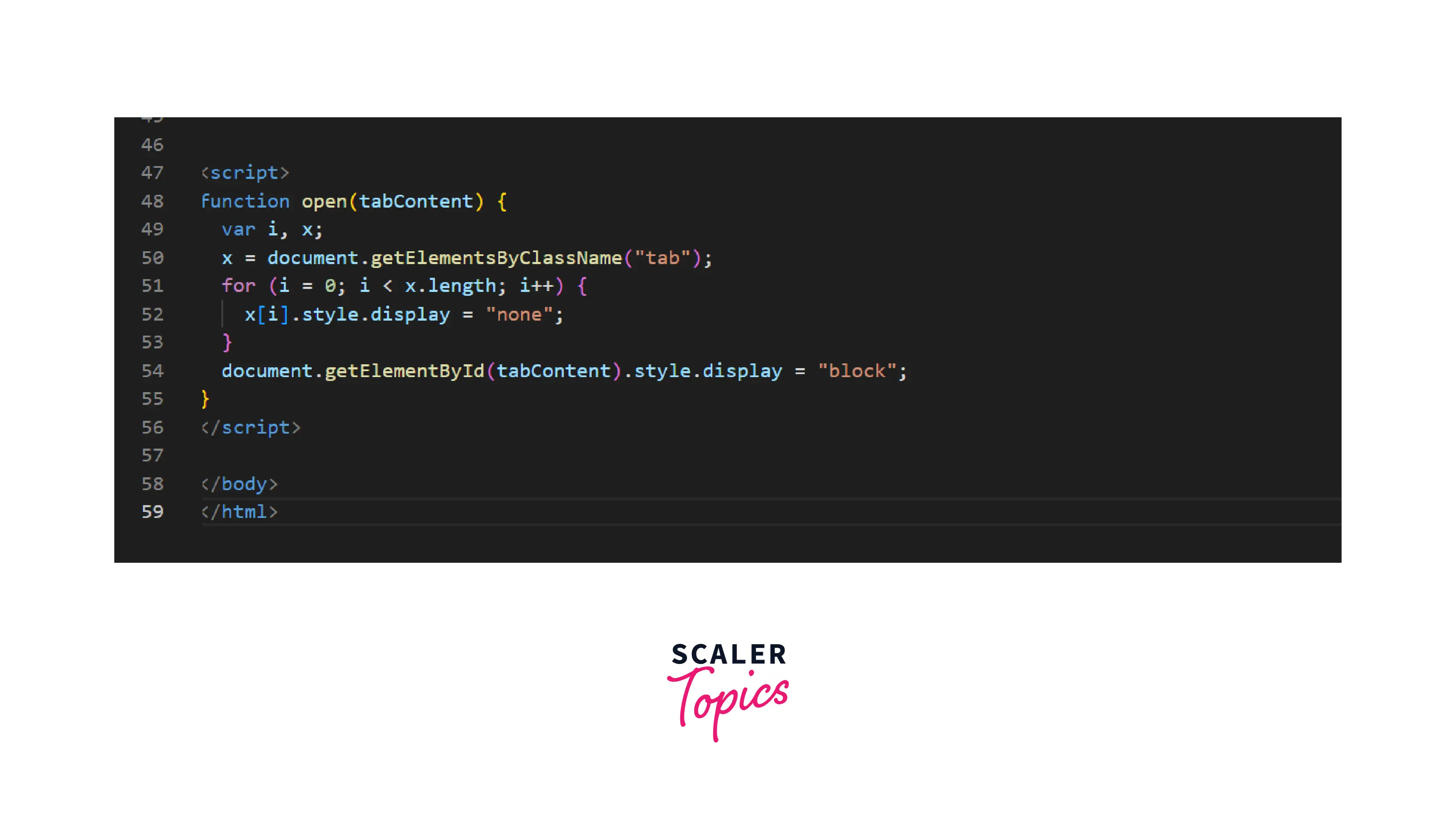
Show or hide div layer by using JavaScript document display property inline or none value. - YouTube